이번 게시물에서는 캐러셀과 플렉스 박스를 이용하여 간단한 사이트를 구현하겠습니다. 결과물은 아래와 같습니다.
전체 코드는 밑으로 내려가면 볼 수 있습니다. 코드를 하나씩 살펴보겠습니다.
index.html

<!-- 내비게이션 -->
<nav>
<ul>
<li><a href="#">처음으로</a></li>
<li><a href="#">코딩이란</a></li>
<li><a href="#">왜 코딩 교육인가</a></li>
<li><a href="#">교육 프로그램</a></li>
</ul>
<a href="#" id="trigger">MENU</a>
</nav>
메뉴를 구성하는 부분이다.

<!-- 헤더 -->
<section>
<div class="wrapper">
<div class="banner">
<div class="bxslider">
<div><img src="images/top-1.jpg"></div>
<div><img src="images/top-2.jpg"></div>
<div><img src="images/top-3.jpg"></div>
</div>
</div>
</div>
</section>
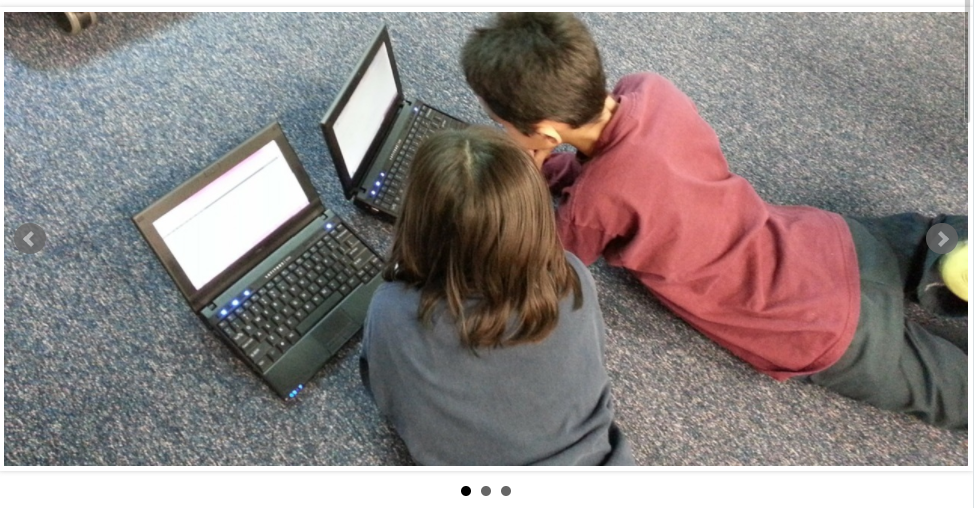
캐러셀 부분이다. 나중에 자바스크립트를 통해 위 이미지 세 개를 캐러셀로 만들어준다.

<!-- 왜 코딩 교육 : 좌우 2개 항목 -->
<section>
<div class="wrapper">
<header class="section-title">
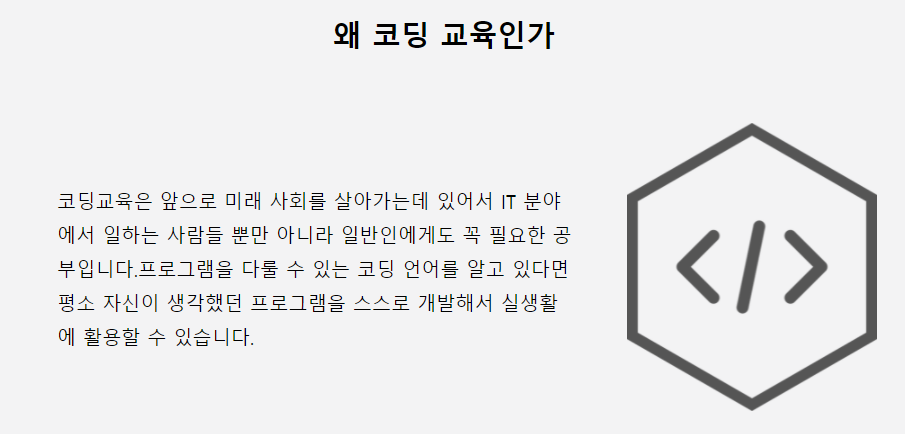
<h3>왜 코딩 교육인가</h3>
</header>
<div class="intro">
<div class="text">
<p>코딩교육은 앞으로 미래 사회를 살아가는데 있어서 IT 분야에서 일하는 사람들 뿐만 아니라 일반인에게도 꼭 필요한 공부입니다.프로그램을 다룰 수 있는 코딩 언어를 알고 있다면 평소 자신이 생각했던 프로그램을 스스로 개발해서 실생활에 활용할 수 있습니다. </p>
</div>
<div class="img">
<img src="images/coding.png" width="250">
</div>
</div>
</div>
</section>
플렉스로 구성한다. style.css에서 column을 3개로 나눠서 .text 클래스에는 2개의 블록을 주고 .img 클래스에는 1개의 블록을 줘서 위 그림과 같이 2:1 비율로 출력된다.

<!-- 한마디 : flex 사용 안 함 -->
<section>
<div class="wrapper">
<div class="about">
<div class="msg">
<p><img src="images/quot-1.png"></p>
<p>코딩은 사고의 범위를 넓혀주고, 더 나은 생각을 할 수 있게 만들며, <br>분야에 상관없이 모든 문제에 대해 새로운 해결책을 생각할 수 있는 힘을 길러주는 것"<br> <span>- 빌 게이츠 - </span></p>
<p><img src="images/quot-2.png"</p>
</div>
</div>
</div>
</section>
style.css를 통해 구글 웹 폰트 나눔 명조를 가져와서 적용하였다.

<!-- 교육 프로그램 : 한 줄에 여러 항목 -->
<section>
<div class="wrapper">
<header class="section-title">
<h3>교육 프로그램</h3>
</header>
<div class="program-list">
<div class="program">
<h4>언플러그드 활동</h4>
<p>컴퓨터 과학의 개념이나 원리를 스토리텔링으로 풀어가거나 학습지를 풀어가며 이해할 수도 있고 신체를 움직여 직접 활동하기도 합니다.</p>
</div>
<div class="program">
<h4>스크래치</h4>
<p>스크래치는 초보자들이 재미있게 프로그래밍을 익힐 수 있도록 고안된 프로그래밍 언어입니다. 게임이나 애니메이션과 같은 것을 쉽게 만들 수 있도록 고안되어 있기 때문에 어렵지 않게 프로그래밍 기법들을 익힐 수 있습니다.</p>
</div>
<div class="program">
<h4>엔트리</h4>
<p>엔트리는 국내에서 만들어진 교육용 프로그래밍 언어입니다. 어려운 텍스트 형식의 프로그래밍 언어 대신, 블록을 조립하듯 누구나 쉽게 프로그래밍을 시작할 수 있습니다. 모든 교육 자료를 홈페이지에서 무료로 배포합니다.</p>
</div>
<div class="program">
<h4>피지컬 컴퓨팅</h4>
<p> 센서를 이용해 사용자 동작에 반응하게 하거나 로봇을 움직여가며 코딩을 배울 수도 있습니다.아두이노를 비롯해 아두이노를 기반으로 하는 다양한 마이크로컨트롤러를 사용합니다.</p>
</div>
</div>
</div>
</section>
style.css를 통해서 .program-list 클래스에 플렉스를 적용하고 space-arount 옵션을 통해 4개의 블록을 서로 일정한 간격을 두고 출력되도록 설정하였다.
푸터 생략
index.html
| <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Coding School</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.bxslider.css"> </head> <body> <!-- 내비게이션 --> <nav> <ul> <li><a href="#">처음으로</a></li> <li><a href="#">코딩이란</a></li> <li><a href="#">왜 코딩 교육인가</a></li> <li><a href="#">교육 프로그램</a></li> </ul> <a href="#" id="trigger">MENU</a> </nav> <!-- 헤더 --> <section> <div class="wrapper"> <div class="banner"> <div class="bxslider"> <div><img src="images/top-1.jpg"></div> <div><img src="images/top-2.jpg"></div> <div><img src="images/top-3.jpg"></div> </div> </div> </div> </section> <!-- 왜 코딩 교육 : 좌우 2개 항목 --> <section> <div class="wrapper"> <header class="section-title"> <h3>왜 코딩 교육인가</h3> </header> <div class="intro"> <div class="text"> <p>코딩교육은 앞으로 미래 사회를 살아가는데 있어서 IT 분야에서 일하는 사람들 뿐만 아니라 일반인에게도 꼭 필요한 공부입니다.프로그램을 다룰 수 있는 코딩 언어를 알고 있다면 평소 자신이 생각했던 프로그램을 스스로 개발해서 실생활에 활용할 수 있습니다. </p> </div> <div class="img"> <img src="images/coding.png" width="250"> </div> </div> </div> </section> <!-- 한마디 : flex 사용 안 함 --> <section> <div class="wrapper"> <div class="about"> <div class="msg"> <p><img src="images/quot-1.png"></p> <p>코딩은 사고의 범위를 넓혀주고, 더 나은 생각을 할 수 있게 만들며, <br>분야에 상관없이 모든 문제에 대해 새로운 해결책을 생각할 수 있는 힘을 길러주는 것"<br> <span>- 빌 게이츠 - </span></p> <p><img src="images/quot-2.png"</p> </div> </div> </div> </section> <!-- 교육 프로그램 : 한 줄에 여러 항목 --> <section> <div class="wrapper"> <header class="section-title"> <h3>교육 프로그램</h3> </header> <div class="program-list"> <div class="program"> <h4>언플러그드 활동</h4> <p>컴퓨터 과학의 개념이나 원리를 스토리텔링으로 풀어가거나 학습지를 풀어가며 이해할 수도 있고 신체를 움직여 직접 활동하기도 합니다.</p> </div> <div class="program"> <h4>스크래치</h4> <p>스크래치는 초보자들이 재미있게 프로그래밍을 익힐 수 있도록 고안된 프로그래밍 언어입니다. 게임이나 애니메이션과 같은 것을 쉽게 만들 수 있도록 고안되어 있기 때문에 어렵지 않게 프로그래밍 기법들을 익힐 수 있습니다.</p> </div> <div class="program"> <h4>엔트리</h4> <p>엔트리는 국내에서 만들어진 교육용 프로그래밍 언어입니다. 어려운 텍스트 형식의 프로그래밍 언어 대신, 블록을 조립하듯 누구나 쉽게 프로그래밍을 시작할 수 있습니다. 모든 교육 자료를 홈페이지에서 무료로 배포합니다.</p> </div> <div class="program"> <h4>피지컬 컴퓨팅</h4> <p> 센서를 이용해 사용자 동작에 반응하게 하거나 로봇을 움직여가며 코딩을 배울 수도 있습니다.아두이노를 비롯해 아두이노를 기반으로 하는 다양한 마이크로컨트롤러를 사용합니다.</p> </div> </div> </div> </section> <!-- 푸터 --> <section class="footer"> <div class="wrapper"> <div class="footer-info"> <div class="contact"> <p> 서울특별시 XX구 XXX로 XX길 XXXXXXX / 대표 : OOO </p> <p> 사업자등록번호 : ㅁㅁㅁ-ㅁㅁ-ㅁㅁㅁㅁㅁ</p> <p> 전화 : XXXX - XXXX / 팩스 : XX - XXXX - XXXX </p> <p> 이메일 : aaa@aaa.aaa</p> </div> <div class="sns"> <a href="#"><img src="images/fb.png"></a> <a href="#"><img src="images/tw.png"></a> <a href="#"><img src="images/ytube.png"></a> <a href="#"><img src="images/gp.png"></a> </div> </div> </div> </section> <script src="js/jquery-2.2.4.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script> $(function() { var trigger = $('#trigger'); var menu = $('nav ul'); $(trigger).on('click', function (e) { e.preventDefault(); menu.slideToggle(); }); $('.bxslider').bxSlider({ auto:true, autoHover:true // 캐러셀 위로 마우스 올리면 잠시 멈춤 }); }); </script> </body> </html> |
style.css
| @import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo:wght@700&family=Nanum+Pen+Script&display=swap'); * { margin:0; padding:0; } /* 내비게이션 */ a:link, a:hover, a:visited { color:#fff; text-decoration:none; text-shadow:1px 1px 0 #283744; } nav { width:100vw; height:auto; background:#34495e; font-size:1.2em; font-weight:bold; position:relative; } nav ul { display: none; height: auto; } nav ul li { display: block; width: 100%; text-align:center; border-bottom: 1px solid #576979; } nav ul li a { line-height:50px; } nav a#trigger { display:block; background-color:#283744; width:100%; padding-left:15px; line-height:40px; position:relative; } @media screen and (min-width:764px) { nav { height: 80px; border-bottom:2px solid #34495e; } nav ul { list-style: none; display:block; width:750px; height:80px; padding: 0; margin:0 auto; display:flex; justify-content: space-around; } nav ul li { flex:1; flex-basis:22%;; border-bottom:0; border-right: 1px solid #576979; margin-right:-6px; } nav ul li:last-child { border-right: 0; } nav ul li a{ font-size:1em; line-height:80px; } nav a#trigger { display: none; } } /* 섹션 */ section { width:100vw; position:relative; } section:nth-child(odd) { background-color:#f3f3f4; } .section-title { margin:30px auto 50px auto; } .section-title h3{ font-size:1.8em; text-align: center; } .wrapper { padding-top:60px; padding-bottom:40px; background:transparent; } /* 헤더 */ .banner { max-width:1300px; margin:0 auto; } /* 코딩 영역 */ .about{ line-height:1.8; padding:20px 50px; } .msg p { color: #ff6600; font-size:1.4em; font-style: italic; text-align:center; line-height:1.8; margin-bottom:20px; font-family: 'Nanum Myeongjo', '맑은 고딕'; } .msg span { font-size:0.9em; color:#aaa; } /* 왜 코딩 교육? 영역 */ .intro { padding:20px 50px; } .text { padding-left:50px; padding-right:50px; } .text h3 { font-size:1.6em; margin-bottom:50px; } .text p { font-size:1.2em; line-height: 1.8; } .img { text-align:center; display:none; } @media screen and (min-width:764px) { .intro{ display:flex; align-items:center; } .text{ flex:2; } .img{ display:block; flex:1; } .img > img { max-width:250px; } } /* 교육 프로그램 영역 */ .program-list{ padding:20px 50px; display:flex; justify-content: space-around; } .program-list h4{ font-size:1.3em; margin-bottom:20px; } .program{ flex-basis:22%; padding:30px; box-sizing:border-box; margin-bottom:20px; background-color:#fff; border:1px solid #aaa; } /* 푸터 */ .footer { padding-top:30px; padding-bottom:50px; background-color:#34495e; } .footer-info { padding-left:20px; padding-right:20px; } .contact { color:#fff; } .sns { margin-top:50px; } .sns a { margin-right:30px; } .sns a:last-child { margin-right:0; } |
'웹 개발 > Front End' 카테고리의 다른 글
| Javascript를 이용한 Todo list (0) | 2022.03.16 |
|---|---|
| 부트스트랩을 이용한 사이트 만들기 (0) | 2021.11.09 |
| 구글 웹 폰트 (1) | 2021.11.08 |
| 캐러셀 (0) | 2021.11.08 |
| 유튜브 동영상 풀 스크린 배경으로 사용하기 (0) | 2021.11.08 |


댓글