
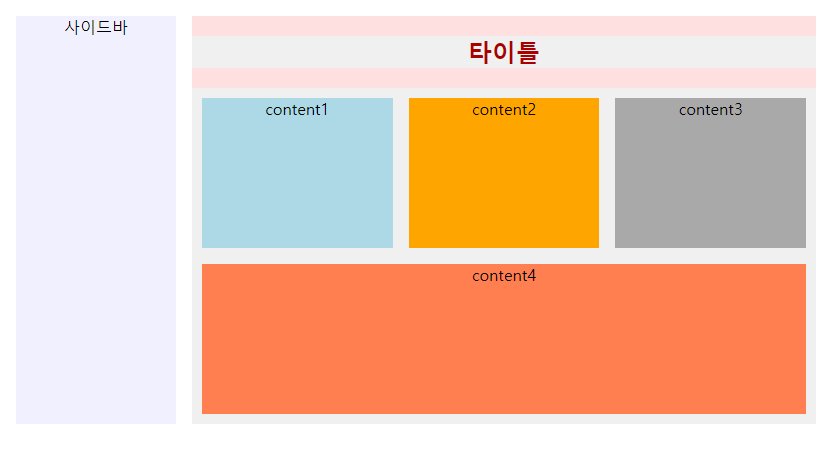
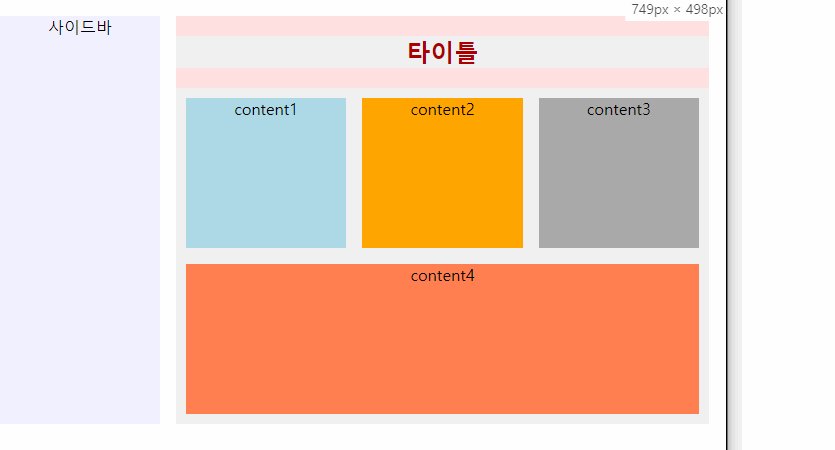
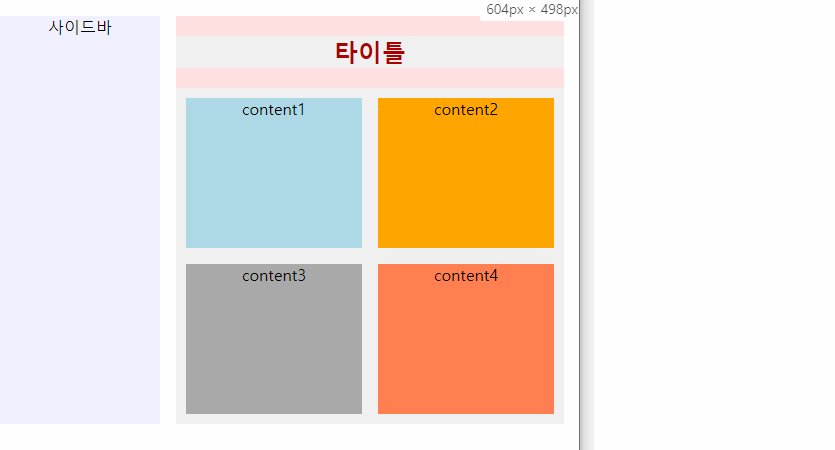
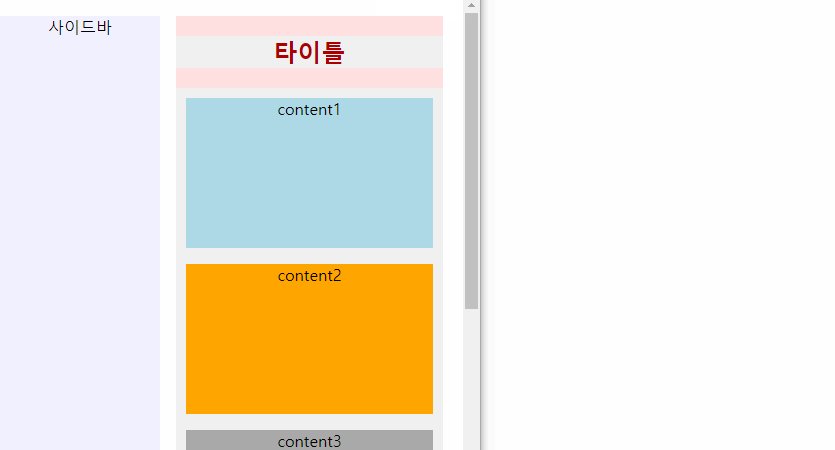
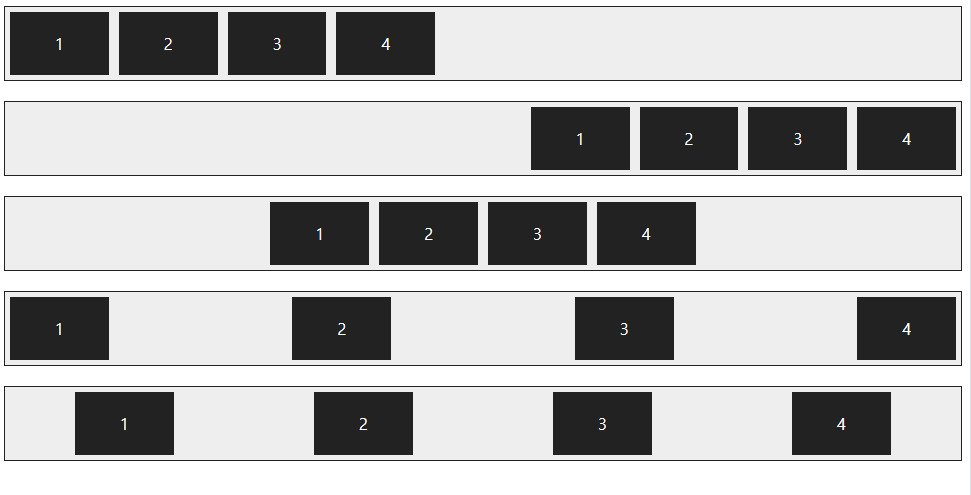
프론트 엔드에서 플렉스 박스란 위 이미지 처럼 웹 페이지를 블록 단위로 나눠서 마치 테트리스처럼 끼워 맞추는 방식이다. 아래 코드를 예시로 보자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>플렉서블 박스 레이아웃</title>
<meta name="viewport" content="width=device-width, initial-scale=1 maximum-scale=1">
<style>
.container {
background-color:#eee;
border:1px solid #222;
margin-bottom:20px;
display: flex;
}
.opt1{
flex-direction: row;
justify-content: flex-start;
}
.opt2{
justify-content: flex-end;
}
.opt3{
justify-content: center;
}
.opt4{
justify-content: space-between;
}
.opt5{
justify-content: space-around;
}
.box {
padding:5px 45px;
margin:5px;
background-color:#222;
}
p {
color:#fff;
text-align: center;
}
</style>
</head>
<body>
<div class="container opt1">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container opt2">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container opt3">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container opt4">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
<div class="container opt5">
<div class="box"><p>1</p></div>
<div class="box"><p>2</p></div>
<div class="box"><p>3</p></div>
<div class="box"><p>4</p></div>
</div>
</body>
</html>
아주 간단한 코드이다. container는 블록 형식을 말하고 opt1, 2, 3, 4, 5는 각 블록을 말한다. opt 별로 다른 옵션을 추가하였다. 예를 들어 flex-start는 왼쪽 맞춤, flex-end는 오른쪽 맞춤이라고 볼 수 있다. 해당 html 파일을 열면 아래와 같이 블록 형태로 페이지가 출력된다.

'웹 개발 > Front End' 카테고리의 다른 글
| 캐러셀 (0) | 2021.11.08 |
|---|---|
| 유튜브 동영상 풀 스크린 배경으로 사용하기 (0) | 2021.11.08 |
| 풀 스크린 배경 (0) | 2021.11.08 |
| CSS 그리드 레이아웃 (0) | 2021.11.08 |
| 패럴랙스 스크롤링 (0) | 2021.11.08 |

댓글